云计算实验1-使用github,hexo搭建个人博客
本文最后更新于:2022年4月1日 下午
山东大学 计算机科学与技术 学院 云计算技术 课程实验报告
1. 姓名学号
201900130128 冯子恺 数据19
2. 实验题目
Github + Hexo搭建个人博客系统
3. 实验目的
熟悉个人博客系统的搭建
4. 实验环境
硬件环境
Intel Core I5-8300H
Nvidia Geforce gtx1060
软件环境
Windows10 21H2
5. 实验步骤与内容
5.1注册github账号,下载git,node
之前已经做过,而且较为简单,这里不再重复
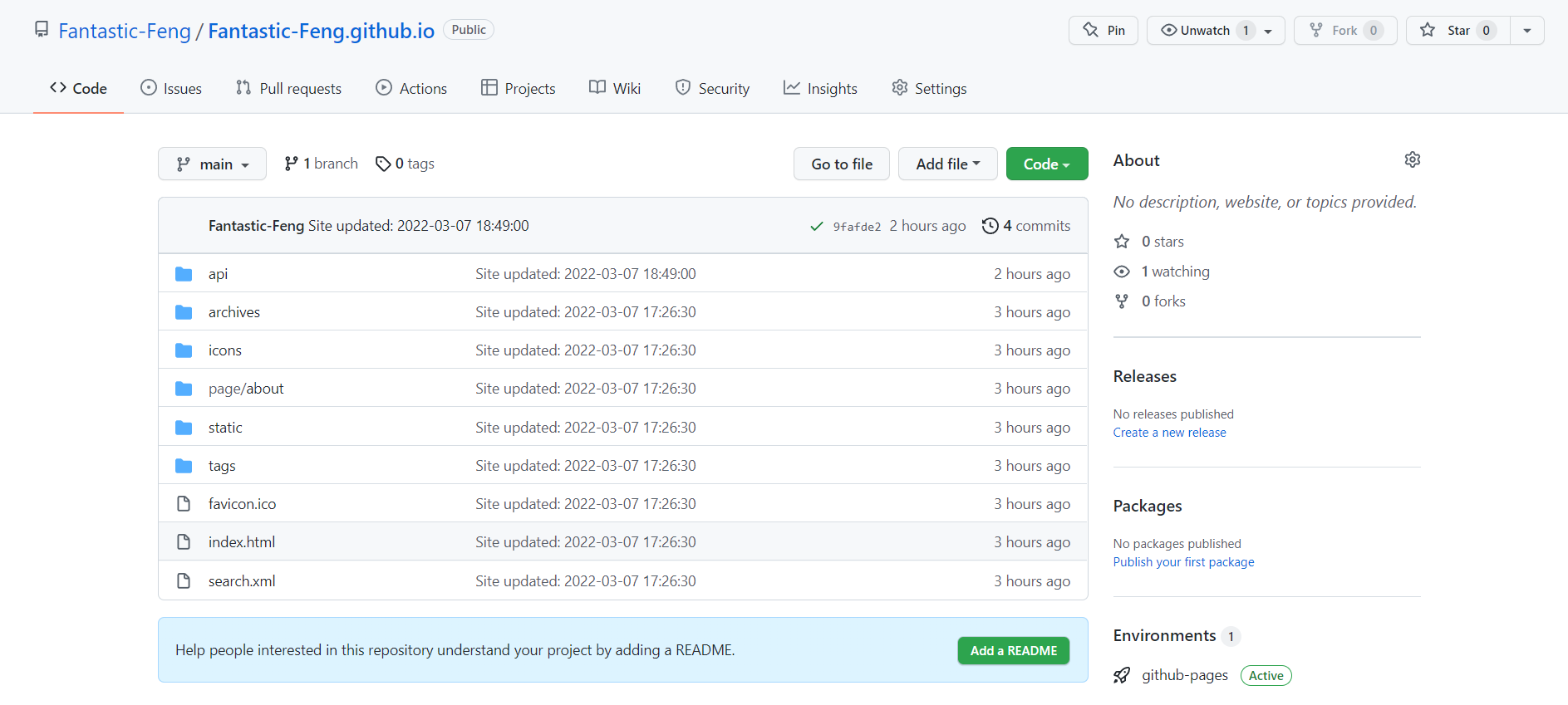
5.2 新建一个仓库
新建一个公共仓库,作为博客的部署的位置
5.3 配置ssh key
由于椭圆加密相同密钥长度下,安全性能更高同时计算量小,处理速度快,在私钥的处理速度上比RSA快的多,所以在生成密钥对时,使用ECC加密
1 | |
将公钥上传到github,测试连接
1 | |
连接成功

5.4 配置hexo
- 安装hexo
1 | |
- 新建一个文件夹,初始化博客
1 | |
- 安装依赖包,确保git部署
1 | |
此时本地已经配置好博客
使用命令启动
1 | |
5.5 更换主题
依据个人喜好更换主题,这里使用Aurora
5.6 博客部署在github.io
复制SSH链接

编辑 config_yml
1
2
3
4deploy:
type: git
repository: git@github.com:Fantastic-Feng/Fantastic-Feng.github.io.git
branch: main配置Deploy keys
与SSH配置方法相同,存在bug,添加后不显示,不过可以使用
部署
1
2hexo g
hexo d
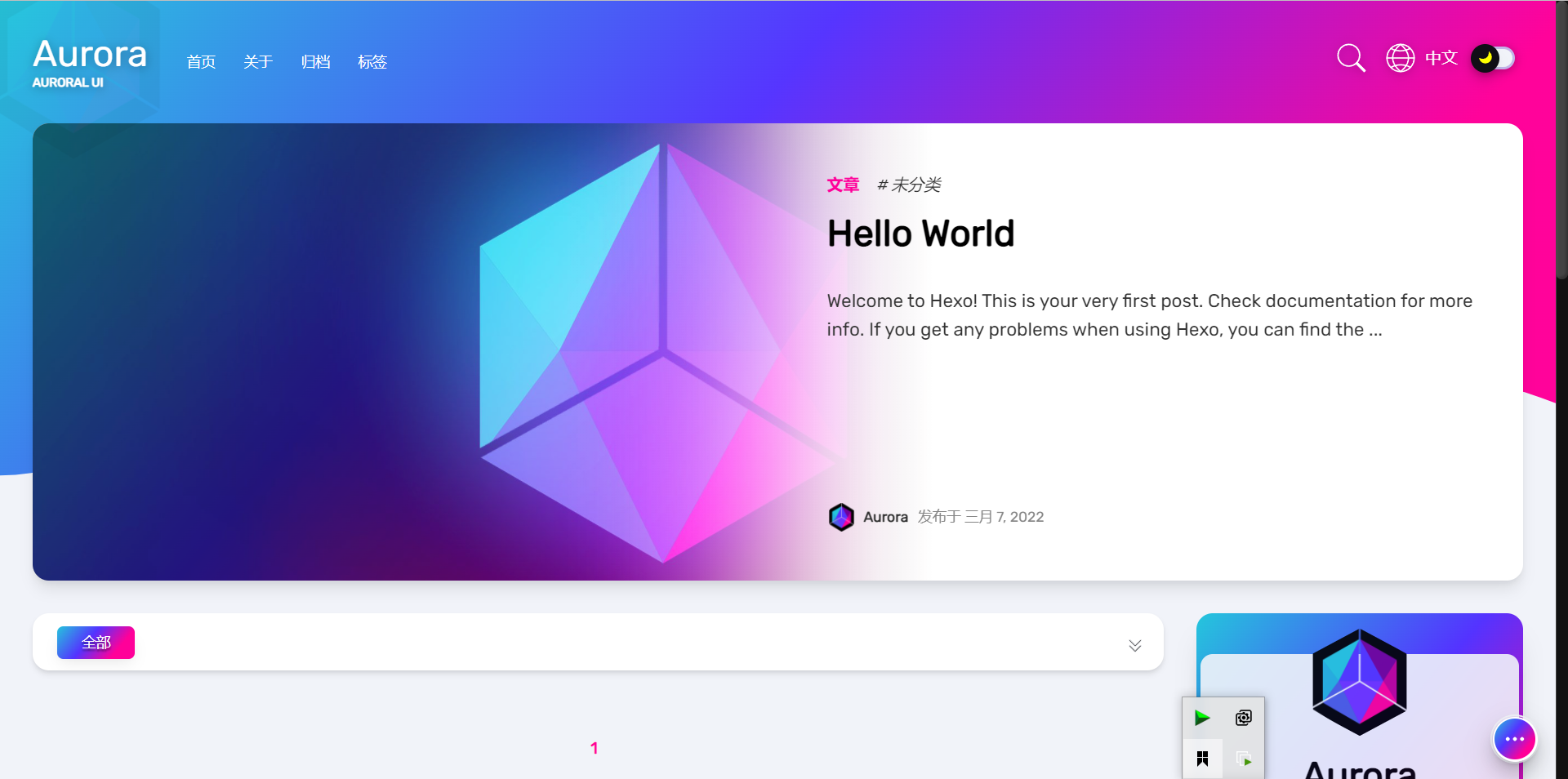
5.7 访问
https://f7kyyy.github.io/

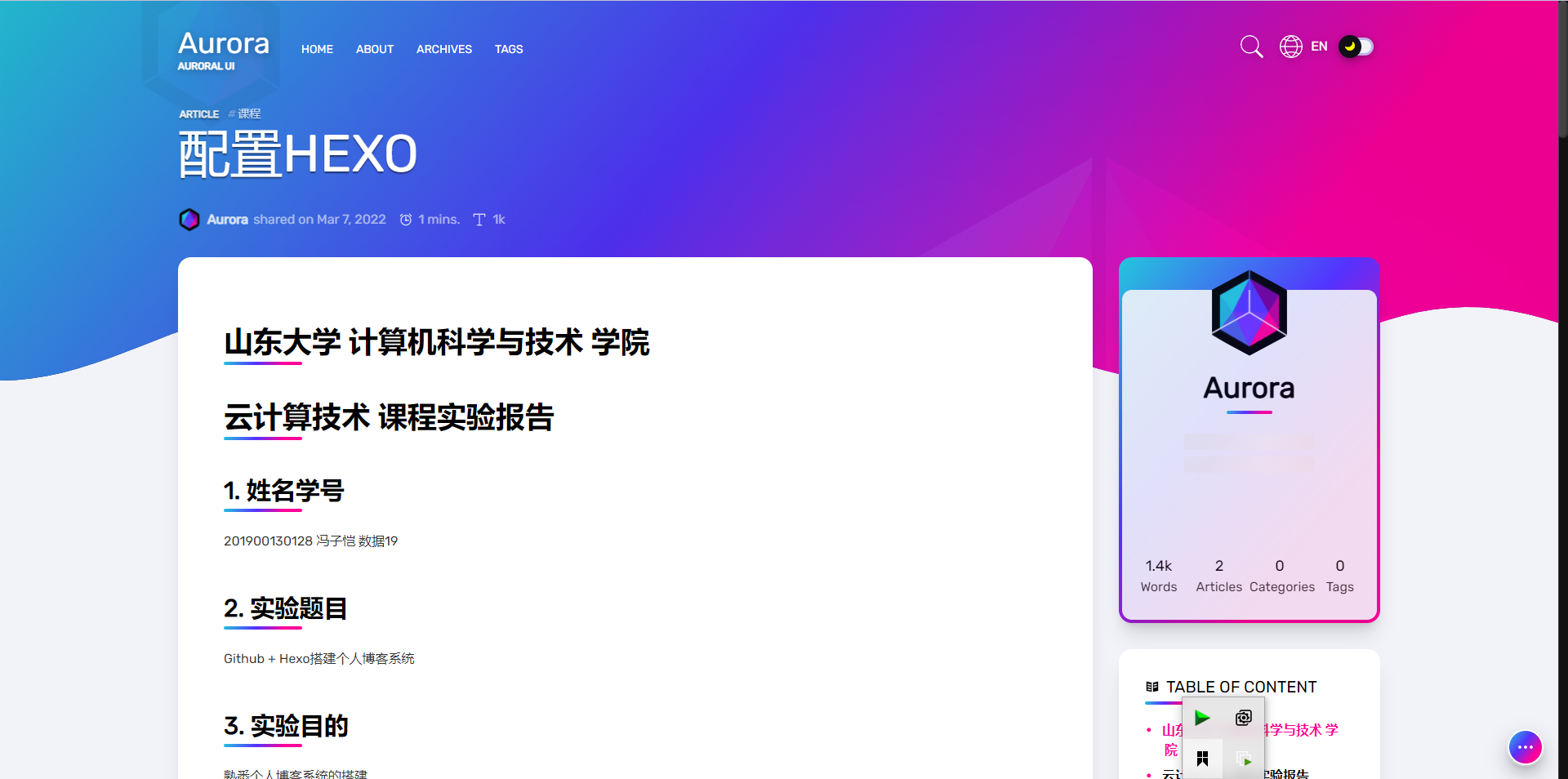
5.7 添加一篇博客
生成一个新的md文件,在 ./source/_posts文件夹下
1 | |
1 | |

6. 结论分析与体会
网络上程序员好像人手一个博客,之前想过用java 和 vue自己实现一个博客项目,太麻烦了就一直没弄
hexo还是比较方便的,同时有各种主题可以选择,还是很不错的